
คุณสร้าง เว็บไซต์ ของคุณขึ้นเพื่อที่จะทำให้ธุรกิจของคุณเติบโต แต่หลายเดือนผ่านไปทำไมไม่มีลูกค้าที่มาจากเว็บไซต์เลยแม้แต่คนเดียว จนทำให้คุณคิดว่าการทำเว็บไซต์ไม่ได้ผลแบบที่คนอื่นคุยนักคุยหนาว่ามันดีมากๆ
ตอนนี้คุณอาจจะกำลังท้อแท้กับการทำเว็บไซต์เพราะไม่รู้ว่าจะต้องแก้ยังไงเพื่อให้เว็บไซต์ของคุณมันสร้างรายได้และสามารถทำกำไรได้
ธุรกิจออฟไลน์ตอนนี้ก็ไม่ได้ขายดีเหมือนแต่ก่อน ยิ่งตอนนี้มี Covid-19 ลูกค้าส่วนใหญ่ต่างไปซื้อของผ่านเว็บไซต์กันหมดแล้ว
ฟังดูคุ้นๆมั้ยครับ?
ก่อนที่ผมจะเขียนบทความนี้ขึ้นมา ผมเองก็เป็นหนึ่งในนั้นที่คิดว่าการทำเว็บไซต์มันไม่ได้ผล (ขนาดผมเป็น Web designer เองขอพูดแบบไม่อวยเองละกัน)
แต่ผมไม่ยอมแพ้ครับ ผมพยายามทุกวิถีทางที่ทำให้เว็บไซต์ของผมให้สำเร็จให้ได้ ผมจึงไปหาความรู้เองผ่านเว็บไซต์อื่นๆ แล้วเอามาลองทำ…
มันก็ดีขึ้นครับแต่…มันดีไม่พอที่จะทำให้ผมพอใจได้
ผมจึงไปลงเรียนคอร์สเพิ่มเติมเกี่ยวกับเว็บไซต์โดยตรง (ผมไม่ได้มาขายคอร์สนะ บอกไว้ก่อน) จนในที่สุดผมก็เจอสิ่งที่ใช่ ที่มันตอบโจทย์ของผมได้จนหมด
สิ่งที่ผมค้นพบว่าสิ่งที่ผมทำผิดพลาดมาตลอดในการทำเว็บไซต์ที่นอกจากไม่ติดอันดับแล้วยังไม่มีลูกค้าติดต่อเข้ามาเลยสักราย (ชีวิตสุดแสนเศร้าแต่ก็ต้องกัดฟันสู้ต่อไป!)
ผมขอเรียกข้อผิดพลาดเหล่านี้ว่า
“บาปทั้ง 8 ประการในการทำเว็บไซต์”
ทีนี้เรามาดูกันดีกว่าครับว่า ไอ้บาปทั้ง 8 ประการ ของเว็บไซต์คุณเนี่ย มันมีอะไรบ้างมีข้อไหนที่ตรงกับเว็บของคุณบ้าง มาดูกันดีกว่าครับ
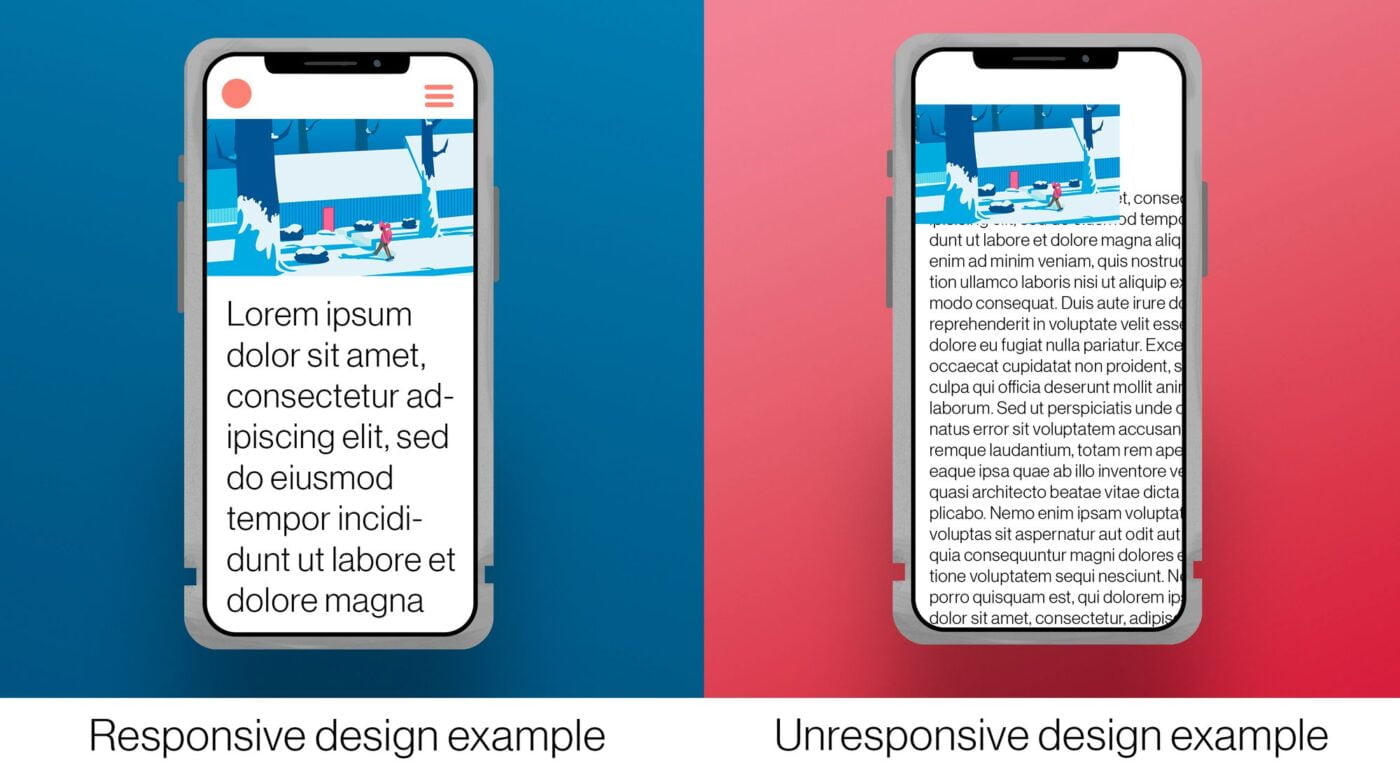
เว็บไซต์ของคุณไม่เป็นมิตรกับมือถือ

สมัยนี้ทุกคนล้วนแต่หันไปใช้ Smart phone (คงไม่มีใครใช้โทรศัพท์ Nokia 3310 มั้ง) ไม่ว่าจะอายุเท่าไรจะเด็กจะแก่ ก็ต้องใช้ Smart phone กันทั้งนั้น
เด็กนักเรียนจะส่งงาน ผู้สูงอายุก็ใช้ FaceTime คุยกับลูกๆหลานๆที่ไม่ได้เจอกันนาน นักธุรกิจที่มีการส่งข้อมูลกันเพื่อความรวดเร็วก็ใช้ผ่านทางโทรศัพท์กันซะส่วนมาก
เห็นได้ว่าชีวิตของคนส่วนใหญ่ตอนนี้คืออยู่ที่โทรศัพท์ เพราะฉะนั้นถ้าคุณสร้างเว็บไซต์ออกมาแล้วไม่เหมาะกับการใช้โทรศัพท์ เข้าไปแล้วดูไม่รู้เรื่อง ดูยาก ดูเยอะแยะไปหมด
ผู้คนก็จะเลือกไปเข้าเว็บไซต์คู่แข่งของคุณที่ทำเว็บไซต์ออกมาให้เข้าถึงง่ายกว่า
ผู้พัฒนาเว็บไซต์หรือ Web Developer บางรายสร้างเว็บไซต์โดยยึดจากหน้าจอ Desktop เป็นหลัก และละเลยในการแสดงผลบนมือถือ เคยเห็นไหมว่า บางเว็บนั้นหน้าจอ Desktop นั้นสวยงามตระการตามาก แต่พอแสดงผลบนมือถือ แบบ อะไรวะเนี้ยย ดูไม่รู้เรื่องจัดฟ้อนต์องค์ประกอบมั่วไปหมด บอกได้เลยว่า ทั้งผู้ใช้และ Google ไม่ปลื้มแน่นอน
Trick : บนเบราเซอร์ Chrome เราสามารถกด Shift+Ctrl+i เพื่อดู Responsive ของ Mobile และ Tablet กด Shift+Ctrl+m เพื่อกลับโหมด PC
เว็บไซต์ ของคุณมันดูโบราณ ล้าสมัย

ส่วนมากเว็บไซต์ที่ดูล้าสมัยนั้นมักจะเป็นเว็บ Corporate ที่สร้างไว้ตั้งแต่สมัยรุ่นพ่อ ยุคพระเจ้าเหานุ่งกางเกงในเหล็ก ซึ่งผู้ประกอบการมักมองว่า สิ่งนั้นมันดีอยู่แล้ว เพราะมันสามารถสร้าง Traffic ที่ดีให้แก่เว็บไซต์แล้ว กลัวว่าเว็บจะตกอันดับ หากเปลี่ยนแปลงเว็บไป
ผมขอบอกไว้เลยนะครับ ไม่ว่าคุณจะเปลี่ยนโครงสร้างเว็บไว้ขนาดไหน แต่สิ่งสำคัญเลยก็คือ URL เพราะ Google ไม่ได้จดจำหน้าตาเว็บคุณครับ แต่ google จดจำ URL ของเว็บคุณ ดังนั้น ไม่ต้องกังวลว่าเปลี่ยนหน้าตาเว็บแล้ว อันดับจะร่วง
ซึ่งร่วงจริงๆแหละครับ แต่จะร่วงในระยะเวลาอันสั้น (ไม่เกิน 1 เดือน)และ หาก URL เดิมที่เคยใช้ มีการอัพเดทเนื้อหาใหม่ เป็นปัจจุบันแล้วหล่ะก็ จะได้คะแนน seo จาก google เพิ่มไปอีก เว็บของคุณก็จะมีอันดับที่ดีขึ้นกว่าเดิมอย่างแน่นอน ผมลองมาแล้ว
เป็นเรื่องจริงที่ว่า Google เป็นพวกอนุรักษ์นิยม ชอบเว็บเก่าๆ โบราณๆ ให้อยู่หน้าแรก แต่คุณรู้ไหมว่าเว็บไซต์ที่มีเนื้อหาล้าสมัย ดีไซน์ล้าหลัง มีผลต่ออัตราเซสชั่นเฉลี่ยบนเว็บ หากผู้ใช้งานปิดหน้าเว็บของคุณโดยไว ก็อันดับร่วงได้เช่นกัน
ดังนั้นคุณไม่ต้องกังวลว่าหากคุณจะเปลี่ยนแปลง หน้าตาเว็บไซต์แล้ว ผู้พัฒนาที่มีความรู้ด้าน Seo จะเข้าใจบริบทนี้ดี เขาจะไม่ค่อยเปลี่ยนแปลง Slug URL ของเว็บคุณ เขาเพียงแต่เปลี่ยนโครงสร้างหน้าตาเท่านั้น แล้วเว็บไซต์ของคุณจะกลับมาโลดแล่นอย่างแน่นอน
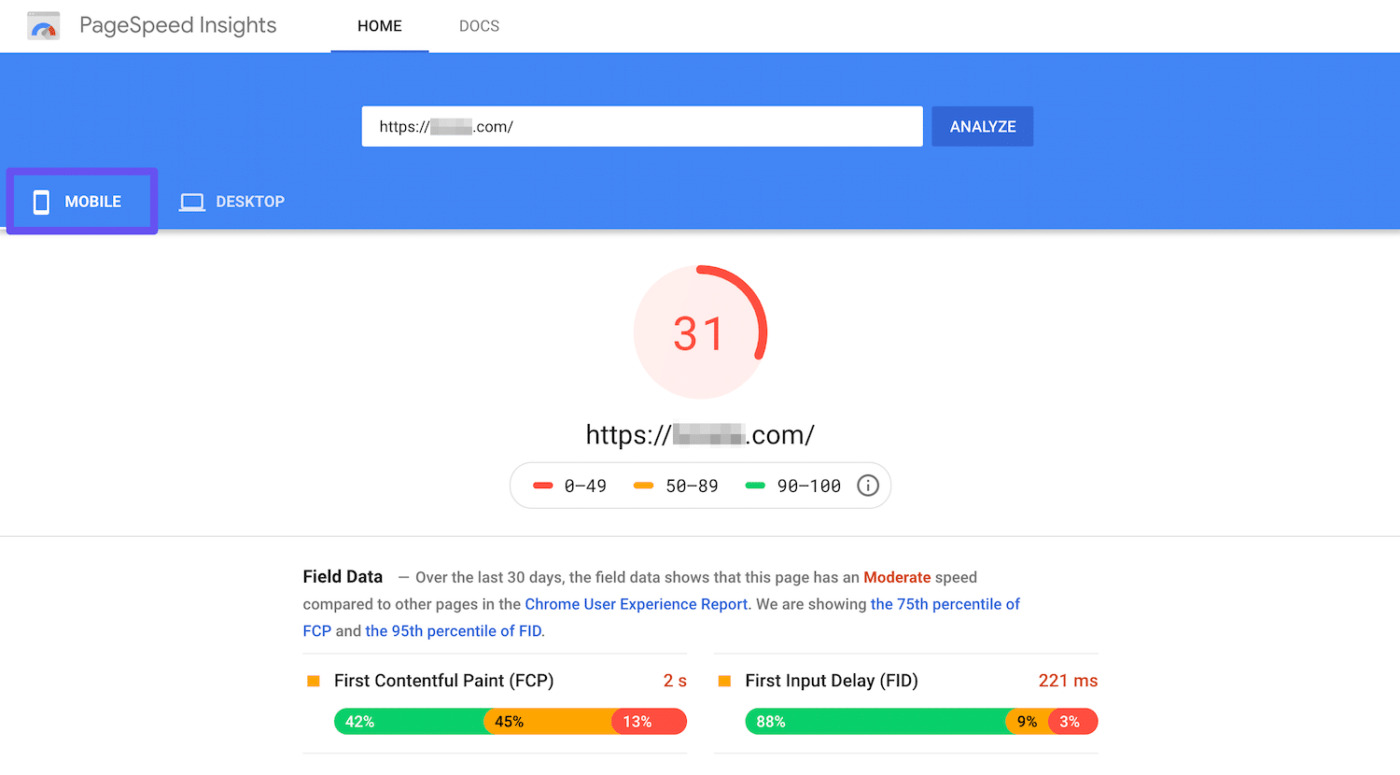
เว็บไซต์ ของคุณช้า และ อืดมาก

เคยเจอไหม เข้าเว็บๆนึง แล้วโหลดช้ามากกกก ช้าจนรอไม่ไหวก็ปิดออกไป ทั้งๆที่เราก็ใช้เน็ต wifi แรงๆ ซื้อเน็ตมือถือมาแรงๆ เน็ตก็ไม่ได้หมดหนิ? แต่ทำไมมันโหลดช้า
เนื่องจากเว็บบางฟังก์ชั่นมีการใช้ Java Script ที่มีขนาดใหญ่ ประมวลผลนาน รวมถึง CCS file ที่มีจำนวนมาก และบางเว็บก็อัพโหลดภาพที่มีขนาดใหญ่ขึ้นบนเว็บไซต์ โดยไม่ได้ย่อขนาดที่พอเหมาะพอสมควรที่พอจะใช้
อารมณ์ประมาณว่า อยากให้ภาพคมชัดดุจ 4K ประมาณนี้เลยใช้ภาพขนาด resolution 6000×6000 pixel งี้ คนเปิดมาว้าวเลยภาพสวยคมชัด แต่จากประสบการณ์ผมบอกได้เลยว่า ทำให้เว็บของคุณช้ามากก
การที่เว็บของคุณช้านั้น ไม่ส่งผลดีต่อผู้ใช้งาน และ google แน่นอน หากเว็บของคุณอยากติดอันดับแล้วหล่ะก็ เว็บของคุณต้องติดจรวด!!
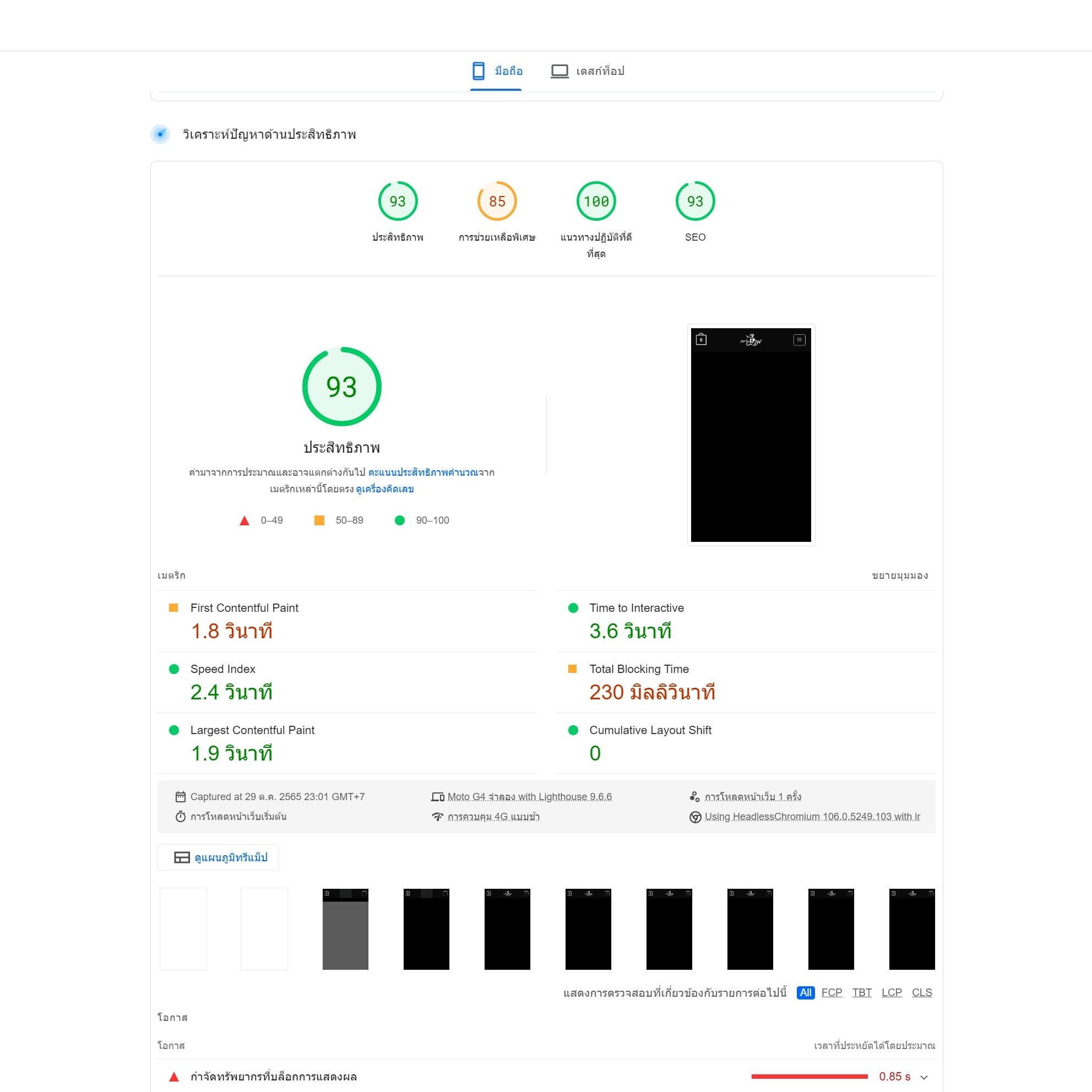
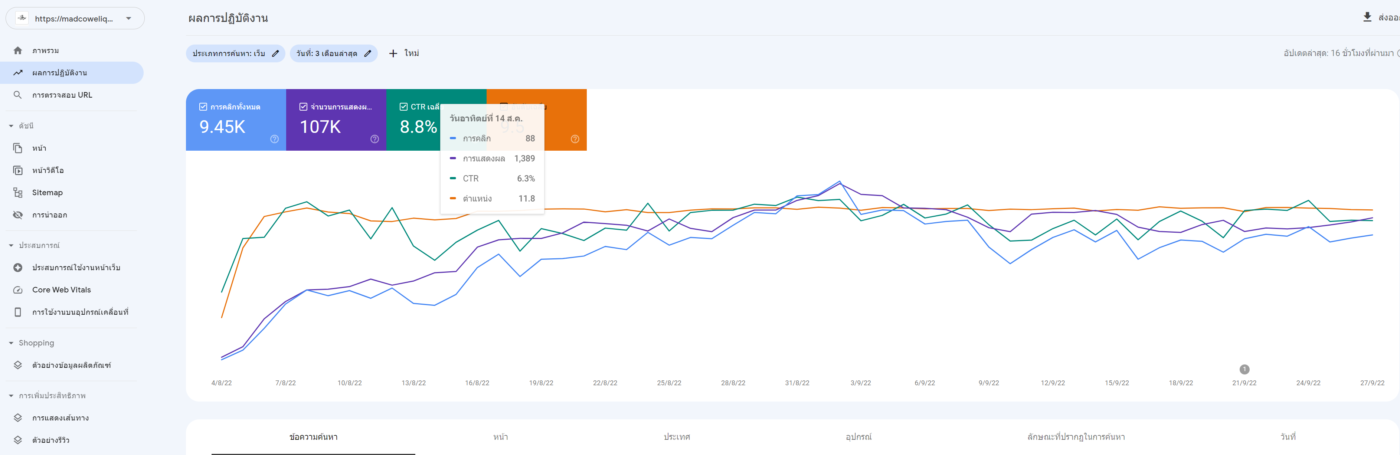
เรื่องของความเร็วของเว็บไซต์นั้น มีองค์ประกอบหลากหลายอย่างมาก หากพูดถึงทั้งหมด มันจะยาวไปเดี๊ยวขี้เกียจอ่านกัน เอาเป็นว่า จ้างผมทำเว็บสิ ผมจะทำให้คุณ เหมือนภาพด้านล่าง แจ๋วไหมหล่ะ อยากเว็บเร็วติดจรวดเหมือนเว็บ น้ำยาบุหรี่ไฟฟ้า ของผมไหมหล่ะ ผมทำเองผมมีอ้างอิง ผมโม้ได้

ในการทำเว็บ การที่ทำให้เว็บโหลดเร็วนั้นเป็นสิ่งสำคัญในการทำ Seo หากเว็บของคุณไม่ต้องการทำการจัดอันดับ Seo แล้วหล่ะก็ ทำเว็บสวยๆภาพคมชัดดุจ 4K ไปเลยครับ ซึ่งการทำให้เว็บเร็วนั้นมันจะสอดคล้องกับการออกแบบเว็บไซต์ด้วย การใช้ Animation ต่างๆที่มากจนเกินไป ก็เกิดปัญหาเว็บโหลดช้าได้เช่นกัน ดังนั้นใช้แต่พอควร ใช้ในส่วนที่สำคัญ
เว็บของคุณ ไม่มีการทำ Seo On-page

Seo On-page คืออะไร
On-page SEO หรือ On-site SEO คือ ปัจจัยภายใน บนเว็บไซต์ของเรา เป็นการปรับแต่งคอนเทนต์ภายในเว็บเพจ ให้สอดคล้องกับ Google Algorithms เพื่อให้บอทเข้ามาอ่าน และเข้าใจเนื้อหาของเว็บไซต์ของเรา และหน้าเว็บไซต์เพื่อเพิ่มโอกาสให้เนื้อหาถูกจัดอยู่ในลำดับที่สูงขึ้น และอยู่หน้าแรกๆ
Bot google นั้นไม่เข้าใจบริบทเว็บไซต์ของเรา พูดง่ายๆคือ บอทอ่านไม่ออก และบอทไม่รู้ว่าเว็บไซต์เราเกี่ยวกับอะไร แล้วควรจัดอันดับใน Keyword อะไร ดังนั้นการทำ On-page นั้นคือสิ่งสำคัญ ที่จะทำให้ bot google เข้าใจบริบทเนื้อหาของเว็บไซต์ของเรา
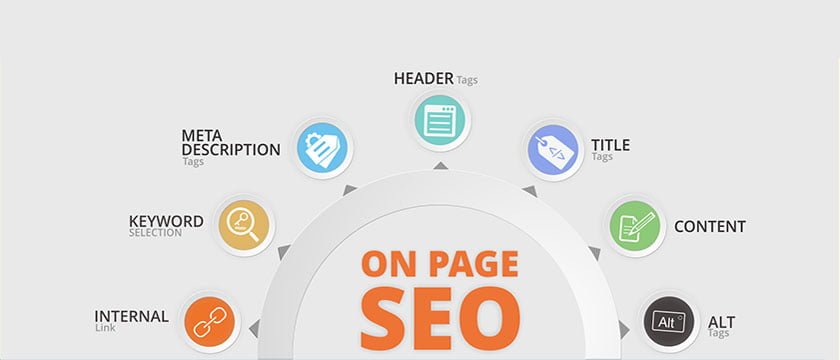
ซึ่งการทำ on-page seo นั้นมีหลายปัจจัย ที่ทำให้บอทเข้าใจเว็บไซต์ของเรา โดยจะแบ่งออกเป็น 7 ส่วนสำคัญดังนี้
- Internal Links : เป็นการเชื่อมโยงลิ้งก์กันภายในเว็บไซต์ของเรา และการลิ้งก์กับ Text ต่างๆที่เป็น keyword ที่สำคัญ ที่อยากจะบอก google ว่า เห้ยเว็บตูเน้น keyword นี้นะเว้ย Anchor text จากทุกหน้า โยงไปหน้านี้หมดเลยเห็นไหม รู้ยังตูเน้นอะไรไอ่โง่ หากให้เห็นภาพง่ายๆ ลองมองเว็บ wikipedia ที่โยงใย Links กันเป็นใยแมงมุมเลย
- Keyword : คีย์เวิร์ดเป็นสิ่งสำคัญ เว็บไซต์ของคุณต้องรู้ว่าอยากไปอยู่ใน Keyword คำค้นหาไหนของ google ดังนั้นเว็บของคุณต้องมี ปริมาณ Keyword ที่อยากจะบอก google ให้รู้ว่า ตูเล่น keyword นี้อยู่นะเว้ย โดยการใส่คีย์เวิร์ดสำคัญ ลงเว็บของคุณเยอะๆ อย่าง Makewebforyou เป็นเว็บบริการ รับทำเว็บไซต์ เว็บผมก็จะมี Keyword คำว่า “ทำเว็บไซต์”บนเว็บของผมเยอะ แต่หากเยอะจนเกินไปก็ไม่ดีนะเออ Google จะมองว่าเป็นเว็บ Spam ได้นะครับ
- Title : หากเปรียบกับ หนังสือพิมพ์ มันก็คือ ข้อความจั่วหัวนั่นแหละ บอกผู้อ่านและ google ไปให้รู้เลยว่า เราพูดถึงเรื่องอะไร! เล่น Keyword อะไรก็จัดไปเลยพี่น้อง
- Header : หากเปรียบกับ หนังสือพิมพ์ มันก็คือ หัวข้อต่างๆนั่นแหละ จะแบ่งออกเป็น H1 H2 H3 H4 ไล่ลงมาเรื่อยๆ H1 เปรียบเสมือน Title เลย มันคือการจั่วหัวข้อนั่นแหละ ว่าเรากำลังพูดถึงอะไร แล้ว H2 คือ หัวข้อย่อยๆของ H1 อีกที หากมีหัวข้อย่อยในหัวข้อย่อยอีกก็จะเป็น H3 แบบนี้เป็นต้น และที่สำคัญเลยต้องมี Keyword ของเราในหัวข้อย่อยด้วย
- Meta Description : หากเปรียบเทียบกับ หนังสือพิมพ์แล้ว มันก็คือ เกริ่นนำของเรื่องนั่นแหละ การเขียนเกริ่นนำของเรื่องนั้นคือสิ่งสำคัญที่จะให้ผู้อ่านเข้าใจบริบทเนื้อหาโดยรวมของเว็บไซต์เรา หากเป็นสิ่งที่ผู้เข้าชมต้องการหล่ะก็ เขาก็จะไปอ่านเนื้อหาในหัวข้อย่อยอื่นต่อไป และขาดไม่ได้เลย Keyword ของเรา ควรจะมีอยู่ในบรรทัดแรกของ Meta Description นี้ด้วย
- Content : มันคือเนื้อหาใน Paragraph เป็นสิ่งที่ทำให้ผู้อ่านเข้าในเนื้อหาและบริบทของเว็บไซต์เราโดยละเอียด ยิ่งมีเนื้อหาที่เยอะ จะส่งผลทำให้ผู้อ่านอยู่บนเว็บไซต์ของเรานานยิ่งขึ้น content ที่ดีควรอ่านรู้เรื่อง ผู้อ่านเกิดอารมณ์คล้อยตามกับสิ่งที่เราเล่าเรื่อง ยิ่งยาวยิ่งดีแต่ผู้ใช้ขี้เกียจอ่านอะไรยาวๆ คนไทยอ่านหนังสือไม่เกิน 7 บรรทัด คือเรื่องจริง แต่ Google ชอบไง เอาไงดีหล่ะ… และสิ่งที่ขาดไม่ได้เลยในการทำ on-page นั่นคือ มี keyword อยู่ในเนื้อหาของเราด้วย อย่าเยอะเกินไปหล่ะ เดวจะกลายเป็น spam เอาได้ กระจายๆตัวแบบสมเหตุสมผล และผู้อ่านก็ยังอ่านรู้เรื่องอยู่
- ALT Image : มันคือการบอก google ให้รู้ว่า ภาพนี้มันคือภาพอะไร bot ไม่เข้าใจหรอกว่า ภาพในเว็บไซต์ของเรามันเป็นรูปอะไร ซึ่งเราจะบอก bot เอานี้แหละ โดยการใส่ keyword หรือ ข้อความบรรยายภาพไปในรูปภาพของเรา ซึ่งมีหลายคนค้นหาผ่านทางรูปภาพเยอะมาก ซึ่งเราก็จะละเลยสิ่งนี้ไม่ได้เลย

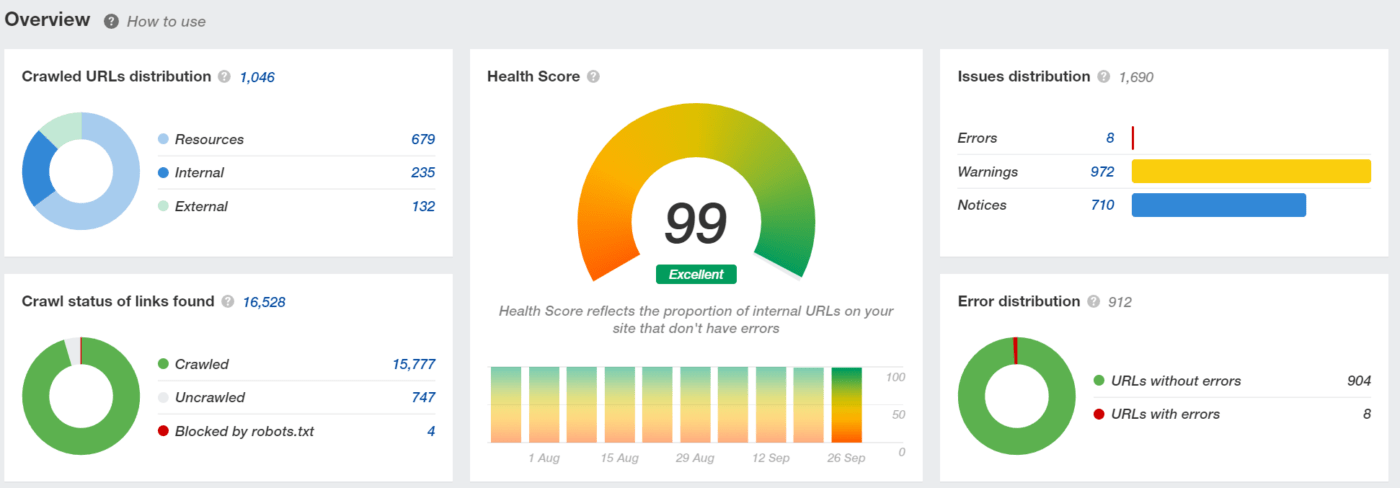
การทำ On-page seo ไม่เพียงแต่หัวข้อที่กล่าวมาข้างต้น ยังมีองค์ประกอบอื่นๆอีกหลากหลายอย่างมากมายหลายประการ ซึ่งเราสามารถตรวจสอบข้อผิดพลาดต่างๆบนเว็บไซต์ของเราได้จาก Ahrefs ในส่วนของ Site Audit
อยาก On-page seo Score 90+ แบบผมไหมหล่ะ จ้างผมทำเว็บให้คุณสิ ฮ่าๆ
เว็บไซต์ของคุณ ไม่มีความปลอดภัย SSL Certificate

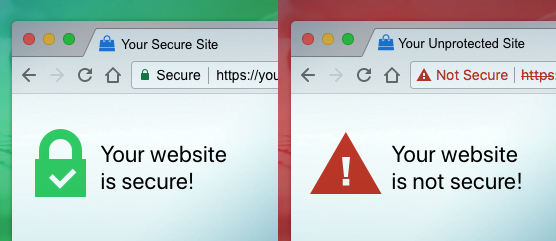
SSL คืออะไร? SSL Certificates เรียกสั้นๆ ว่า Secure Socket Layer คือ การเข้ารหัสข้อมูลที่เป็นมาตรฐานความปลอดภัยที่น่าเชื่อถือที่สุด โดยจะเพิ่มการรักษาความปลอดภัยในการรับส่งข้อมูล ผ่าน URL ที่เป็น HTTPS ทั้งในเว็บไซต์และแอปพลิเคชั่นต่างๆ ที่สำคัญ SSL จะช่วยให้เว็บไซต์ของคุณถูกดักจับข้อมูลยากขึ้นนั่นเอง
สำหรับเว็บไซต์ที่ต้องการใช้ SSL จะต้องขอใบรับรองดิจิทัล SSL Certificates ที่ได้รับการรับรองจาก CA (Certificate Authority) เพื่อเป็นการยืนยันเจ้าของเว็บไซต์ว่ามีตัวตน นอกจากนั้นยังยืนยันความสมบูรณ์ในการเข้ารหัสข้อมูลผ่าน SSL ซึ่งในปัจจุบันมีบริการออกใบรับรองดิจิทัล SSL Certificates ที่หลากหลาย อย่าง Symantec, Thawte, GeoTrust และ Rapid SSL เป็นต้น
อ้างอิง : https://vsm365.com/
อย่างที่กล่าวข้างต้น การทำให้เว็บไซต์ของเรามีความน่าเชื่อถือ มีความปลอดภัยสูง เป็นสิ่งที่ Google และ ผู้ใช้งานต้องการ หากเป็นเว็บที่ไม่มีความน่าเชื่อถือแล้ว เว็บของคุณก็จะไม่ปรากฏบนการค้นหาของ Google เพราะ google นั้นให้ความสำคัญกับข้อมูลส่วนบุคคลของผู้ใช้งานเป็นอันดับต้นๆเลย
เว็บคุณอยากมี SSL ไหมหล่ะ ทำเว็บกับผมสิ
ทำ เว็บไซต์ มาเป็นปี ไม่ติดอันดับกับเขาสักที
เป็นปัญหาใหญ่สำหรับคนทำเว็บไซต์ โดยเฉพาะ Domain name ที่เพิ่งจดสดๆใหม่ๆซิงๆ บอกได้เลยว่า ติดอันดับยากมากครับ Google ไม่ค่อยให้เว็บไซต์เกิดใหม่ ขึ้นมาอยู่อันดับบน Google เลย ซึ่งต้องใช้เวลานานมากกว่า Google จะยอมรับว่าเว็บไซต์ของเรามีความน่าเชื่อถือ ที่เรียกว่า Domain Authority
โดย Domain ใหม่ๆ สร้างเว็บใหม่ขึ้นมา เว็บไซต์ของเราจะโดนระบบของ Google ที่เขาเรียกกันว่า Sand Box นั่นเอง
Sandbox คืออะไร?

Sandbox หรือเรียกว่า Google Sandbox Effect อันเกิดจากการที่ Google ดึงเว็บไซต์ต่าง ๆ ไปเก็บเอาไว้ในฐานข้อมูลแบบปิด ทำให้ไม่ว่าใครก็จะค้นหาเว็บไซต์ของเราไม่พบ ต่อให้ค้นจากชื่อเว็บฯ ก็ตาม ทั้งที่เว็บไซต์ของเรายังมี Index อยู่เหมือนเดิม
หลายคนอาจจะเกิดความสงสัยว่า แล้ว Google Sandbox มันมีไว้ทำไมกันล่ะ?
คำตอบก็คือ เพราะว่า Google Sandbox นี้ถูกพัฒนาขึ้นมาเพื่อใช้เป็นเครื่องมือในการกรองคุณภาพของเว็บไซต์ ด้วยการพยายามไม่ให้เว็บไซต์ที่เกิดใหม่จำพวกสแปม หรือเว็บไซต์ขยะติดหน้าแรกของ Google เนื่องจากช่วงหลังมานี้ คนทำเว็บไซต์บางคนก็มุ่งเน้นไปที่การทำให้เว็บไซต์ของตนเองให้ติดอันดับมากเกินไปจนลืมคำนึงถึงคุณภาพของเนื้อหาบนเว็บไซต์
ตลอดจนบางเว็บฯ ก็ใส่จำนวน Backlink เยอะจนดูเหมือนสแปม ดังนั้น Google Sandbox นี้เองจะเป็นตัวช่วยดักจับเว็บฯ ที่เกิดขึ้นใหม่ทั้งหลายมาเก็บไว้ในหลุมทราย ให้เว็บฯ เหล่านั้นดำเนินการอย่างค่อยเป็นค่อยไปและมีคุณภาพมากยิ่งขึ้น
ด้วยเหตุผลนี้เว็บไซต์ที่สร้างใหม่ ก็ไม่สามารถโลดแล่นบนหน้าของ Google ได้เลย ซึ่งไม่ต้องกังวลไปว่าจะติดไปตลอด!
เราสามารถหลุดจากหลุ่มทราย Sandbox ได้ด้วยการ หมั่นอัพเดทเว็บไซต์ของเราอย่างสม่ำเสมอ ด้วยการเพิ่มเนื้อหาบทความ อัพเดทสินค้าต่างๆ หมั่นแชร์ไปตาม Social Media ต่างๆ ให้เว็บไซต์ของเรามีการเคลื่อนไหวอยู่เสมอ
แล้วเมื่อไหร่จะหลุดหลุมทราย Sandbox?
อดทนอย่างเดียวครับ ขั้นต่ำเลยคือ 6 เดือน มันคือบททดสอบจิตใจของเราไปในตัวครับ หากทำได้บอกได้เลยว่า เว็บไซต์ของคุณจะทะยานพุ่งมี Organic Keyword อย่างแน่นอน

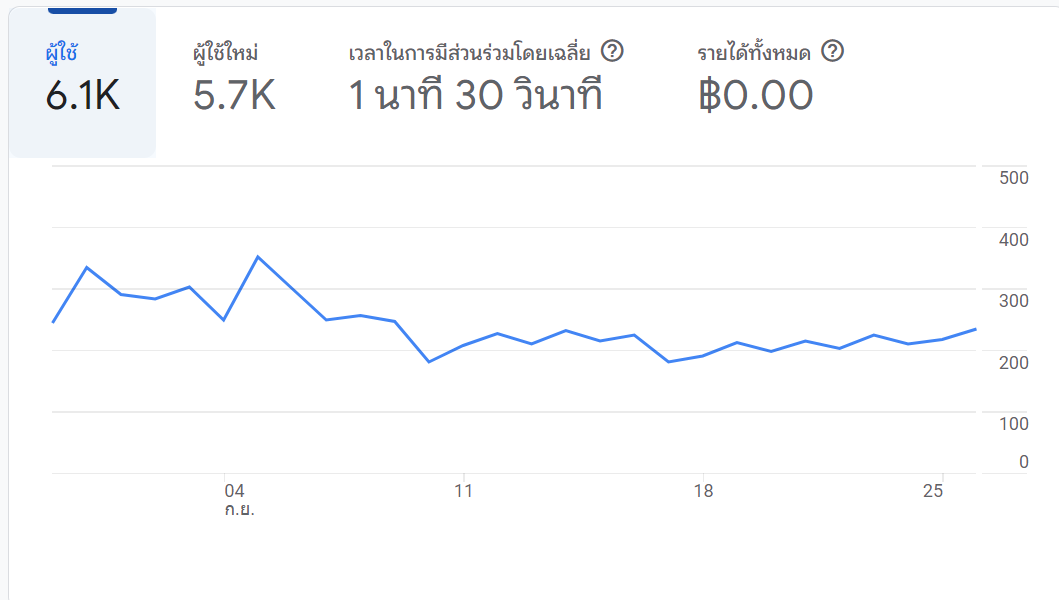
เว็บ madcoweliquid ร้านผม ก็เริ่มมี Traffic Organic เข้ามาบ้างแล้ว ในระยะเวลา 2-3 เดือนแค่นั้นเอง
อยากมี Traffic มาเร็วๆแบบผมไหมหล่ะ เหมือนเดิมอะครับ จ้างผมทำเว็บให้คุณสิ!
เว็บไซต์ของคุณ ไม่มีความสวยงาม น่าใช้ น่าค้นหา
หน้าตาเว็บไซต์เปรียบเสมือนใบหน้าของคุณ มันเป็นเรื่องของ Frist Impression ผู้ใช้งานโลกอินเตอร์เน็ตในยุคของการค้นหานั้น หน้าตาเว็บไซต์เปรียบเสมือนสิ่งดึงดูดจากผู้คนต่างๆ หากผู้ใช้งานไม่ประทับใจในการท่องเว็บของเราแล้ว เขาก็จะปิดหน้าเว็บของคุณไปโดยบริยาย..
การ Design หน้าเว็บคือปัจจัยสำคัญที่ช่วยในการให้ผู้ใช้งานอยู่บนหน้าเว็บของเรา เป็นระยะเวลานาน เราจึงต้องใส่ใจในส่วนนี้ด้วย
โดยพฤติกรรมผู้คนแล้ว ชอบที่จะอยู่กับอะไรที่มันสวยงาม สะอาดตา ดูทันสมัย และ ทำให้รู้สึกประทับใจได้ การที่ผู้ใช้งานเกิดความประทับใจ จะเกิดผลที่เรียกว่า Old User หรือ ผู้ที่เคยเข้าหน้าเว็บแล้ว กลับมาเข้าชมใหม่ซ้ำ ซึ่งบอกเลยว่า หากมี Old User จำนวนมากแล้ว Google จะให้คะแนนเว็บเรามากขึ้นด้วย

การออกแบบ UX/UI นั้นเป็นเรื่องสำคัญ ความสวยนั้นไม่พอ ต้องใช้งานง่ายด้วย การที่จะนำผู้ใช้งานไปหน้าต่างๆของเว็บ โดยการใช้คำพูด ถ้อยคำ และชวนไปหน้าอื่นๆ จะทำให้เกิด เวลาในการมีส่วนร่วม กับเว็บไซต์เราเป็นระยะเวลานาน
อย่างเว็บดูหนัง ก็จะลงหนังเยอะๆหนังใหม่ๆ ที่ทำให้ผู้ใช้อยู่บนเว็บของเขานานๆ เว็บพนันต่างๆ ก็ใช้หลักการนี้ในการทำ Seo ด้วย
อยากได้เว็บไซต์หน้าตาสวยๆ ดึงดูดผู้ใช้งานไหมหล่ะ จ้างผมสิ
เว็บไซต์ ของคุณใช้งานยาก

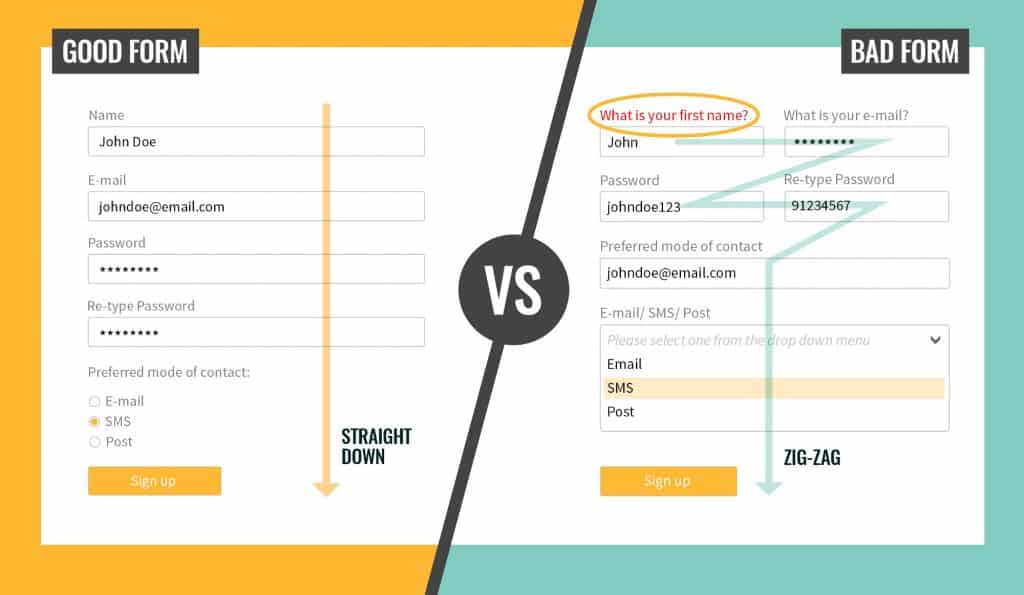
หน้าตาสวยงามของเว็บไซต์ของคุณ ไม่เพียงพอ การใช้งานที่ง่ายนั้นคือสิ่งสำคัญอีกอย่างนึง การออกแบบต่างๆ UX การวางตำแหน่งองค์ประกอบที่เข้าใจง่าย เนื้อหาไม่ซับซ้อน ปุ่มต่างๆ ที่ดึงดูด และเข้าใจง่าย รวมถึง พฤติกรรมการใช้งานของผู้ใช้ ก็ต้องเข้าใจพฤติกรรมของเขาด้วย
ดังนั้นการออกแบบเว็บ แต่ละเว็บนึงต้องทำการวิเคราะห์ และคิดจนตกผลึกจึงสามารถออกแบบเว็บไซต์นึงขึ้นมาได้ มันไม่ใช่เรื่องง่ายๆเลย
เราต้องคำนึงถึง พฤติกรรมของผู้ใช้งาน อะไรที่มันดูยุ่งยากซับซ้อน ก็ต้องแก้ให้มันดูใช้งานง่ายมากยิ่งขึ้น มันเป็นเรื่องที่ค่อนข้างละเอียดอ่อนเลยทีเดียว
อยากให้เว็บของคุณใช้ง่ายง่ายไหมหล่ะ จ้างผมสิ
สรุปเนื้อหา
การสร้างเว็บไซต์นั้น ไม่ใช่แค่เรื่องของการจัดวางองค์ประกอบ และความสวยงามของเว็บไซต์เพียงอย่างเดียว แต่ก็ต้องทำหลายๆสิ่ง เพื่อให้เว็บไซต์ของคุณมีประสิทธิภาพสูง เพื่อประโยชน์ต่อผู้ใช้งาน และ Google และ เป็นประโยชน์ของตัวคุณเองด้วยเป็นหลัก บอกเลยว่า หากคุณมีเว็บไซต์ที่มีคุณภาพสูงแล้วหล่ะก็ สามารถทำเงินได้เป็นกอบเป็นกำ คืนทุนในระยะเวลาอันสั้นแน่นอน
หากคุณอยากได้เว็บที่ไม่มีปัญหาห่วยๆ อย่างที่กล่าวมาในบทความนี้ ให้ผมทำเว็บให้คุณ แล้วคุณจะได้ผลลัพท์กลับไปอย่างคุ้มค่าแน่นอน

