
สงสัยกันไหมครับว่า On-page SEO คืออะไร แล้วมันสำคัญยังไงกับการสร้างเว็บไซต์ขึ้นมา 1 เว็บเนี่ย ทำไมมันถึงสำคัญ และ มันคืออะไรกันแน่?
Seo ย่อมาจาก Search Engine Optimization คือระบบค้นหาของ Google ครับ ส่วน On-page คือ การปรับแต่งโครงสร้างของเว็บไซต์ ให้ถูกหลักตามหลักเกณฑ์ของ Algorithms Google ที่กำหนดไว้ เพื่อสามารถให้ Robot Google เข้าใจ ว่าเนื้อหาของเว็บไซต์ของคุณนั้น คืออะไร แล้วควรจะอยู่บนการค้นหาใน Keyword อะไร
การทำ SEO นั้นจะแบ่งเป็น 2 ช่องทางด้วยกัน
- On-page SEO: ในส่วนนี้ คือการปรับแต่งโครงสร้างภายในของเว็บไซต์ให้ถูกหลัก Algorithms Google
- Off-page SEO: ในส่วนนี้ คือการสร้างคะแนนให้กับเว็บไซต์ของเรา จากภายนอกของเว็บไซต์
อ่านบทความ : Seo Off-page คืออะไร อยากติดหน้าแรกต้องรู้
ผู้ให้บริการ สร้างเว็บไซต์ หลายแห่งไม่ได้ให้ความสำคัญกับการทำ On-page Seo เขาเพียงสร้างเว็บไซต์ให้คุณจนเสร็จตามความต้องการ แล้วเขาก็จบงานของเขาแล้ว แล้วเขาก็ปล่อยเว็บไซต์คุณตามยะถากรรม
แต่ Makewebforyou เราอยากให้เว็บไซต์ของคุณเฉิดฉายอยู่บนการค้นหาของ Google ด้วย เพื่อผลลัพท์และยอดขายที่กลับมาคืนทุนภายในระยะเวลาไม่นานนัก ด้วยคอนเซปต์ที่ว่า
“ทำเว็บหลักหมื่น ได้เว็บหลักแสน ทำเงินหลักล้าน”
เราไม่ได้พูดลอยๆ หรือพูดโอเวอร์เพื่อการขายนะครับ มันทำได้จริงๆ ผมผ่านจุดนั้นมาแล้ว..
ทีนี้เรามาดูกันดีกว่าครับ ว่าการทำ On-page Seo เนี่ยมันทำยังไงบ้าง และนี่คือบริการเสริม ที่รวมอยู่ในราคาแพคเกจสร้างเว็บไซต์กับทาง Makewebforyou.com แล้ว
Heading Tag SEO

Heading Tag (H) นั่นก็คือ การกำหนดความสำคัญของเนื้อหาว่า เนื้อหานั้นคืออะไร มันคือหัวใจหลักของการทำเว็บเลยทีเดียว เพราะมันคือ
“Keyword หลัก ของเว็บเรานั่นเอง”
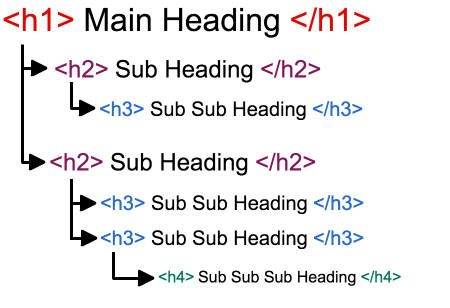
องค์ประกอบของ Algorithms Google นั้นจะอ้างอิงแบบตามหลัก หนังสือพิมพ์ นิตยสาร เป๊ะเลย เพื่อลำดับความสำคัญของเนื้อหาบนเว็บไซต์ โดยเราจะแบ่งหัวข้อเป็นดังต่อไปนี้
- Main Heading (H1) : นั่นก็คือ พาดหัวเรื่อง หรือ หัวข้อเรื่องที่เรากำหนด นั่นคือ Keyword หลักในการค้นหาของ Google ด้วย เราจำเป็นต้องพาดหัวให้มีความกระชับและสั้นที่สุดและเข้าใจความหมายโดยรวมของประโยคนั้นด้วย ตัวอย่าง “H1 ไก่จิกเด็กตาย เด็กตายบนปากโอ่ง”
- Sub Heading (H2) : นั่นก็คือ หัวข้อย่อยของหัวข้อหลักพาดหัวเรื่อง ซึ่งต้องเป็นหัวเรื่องที่มีเนื้อหาเดียวกันกับ H1 ซึ่งต้องสอดคล้องกัน เพื่อแยกหัวข้อย่อยให้อ่านโดยไม่มีความซับซ้อนยาวเป็นพืดนั่นเอง ตัวอย่าง “H2 ไก่จิกเด็กตาย ด้วยสาเหตุอะไร?”
- Sub Sub Heading (H3) : ก็คือหัวข้อย่อย ของ H2 อีกทีนึงนั่นเอง บางทีหัวข้อย่อย ก็จะมีรายละเอียดปลีกย่อยอื่นๆด้วย ยกตัวอย่าง “H3 เด็กไปกวนตีนไก่” “H3 เด็กมันไปด่าพ่อไก่” เป็นต้น
- Meta Description : คือเกริ่นนำของเรื่อง ที่อยู่ใต้ H1 หัวข้อพาดเรื่องนั่นเอง เป็นการเกริ่นให้ผู้อ่านเข้าใจว่า เนื้อหาที่ผู้อ่านจะอ่านต่อไปนี้ คือเนื้อหาเกี่ยวกับอะไร เพื่อไปอ่านรายละเอียดด้านใน เหมือนหนังสือพิมพ์เป๊ะ
- Paragraph : คือเนื้อหาโดยละเอียด ที่บอกเล่าเรื่องราวเนื้อหาทั้งหมด

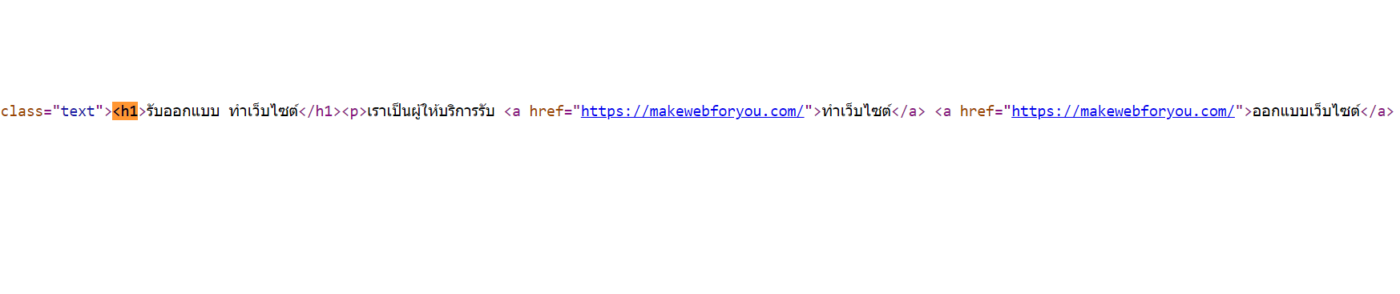
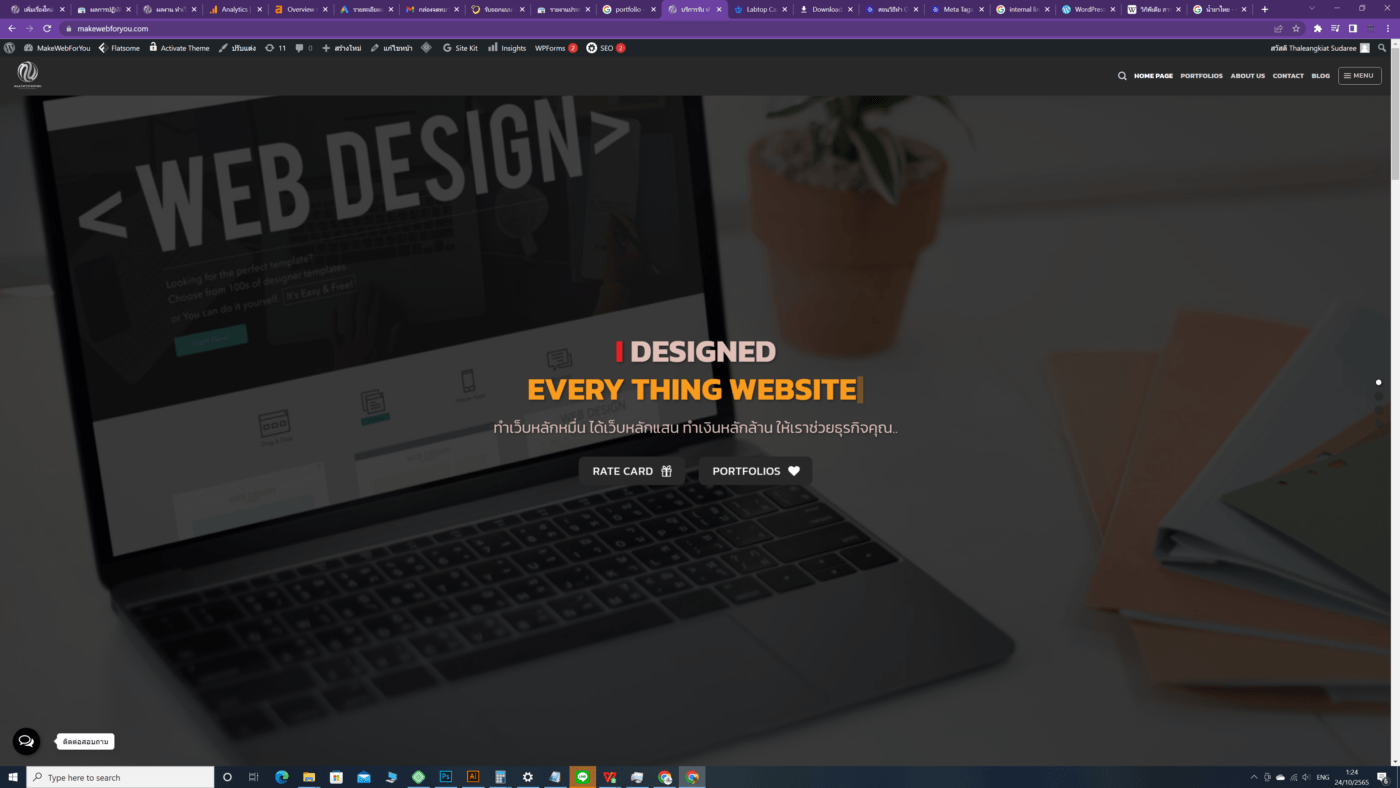
อย่างเว็บของเรา Makewebforyou ผมกำหนด H1 คือ ประโยคว่า “รับออกแบบเว็บ ทำเว็บไซต์” ซึ่งเป็น Keyword หลักของเว็บเรา และในส่วนของ Meta Description ผมวางคีย์เวิร์ดไว้ด้วยและลิงก์เว็บไซต์ของผมไป เพื่อให้ Bot เข้าใจว่า เว็บไซต์ของเรา ประโยคอะไร สำคัญที่สุด บนเว็บ

โดยจากประสบกาณ์แล้ว เราไม่จำเป็นต้องมี Paragraph ในทุกๆใต้ Heading ก็ได้ เพราะมันค่อนข้างขัดแย้งและยากในออกแบบเว็บไซต์ ซึ่ง Google เข้าใจในบริบทนี้ดีครับ แต่หลักๆที่สำคัญเลยคือ ต้องมี H1 H2 และ Description
Meta Description SEO

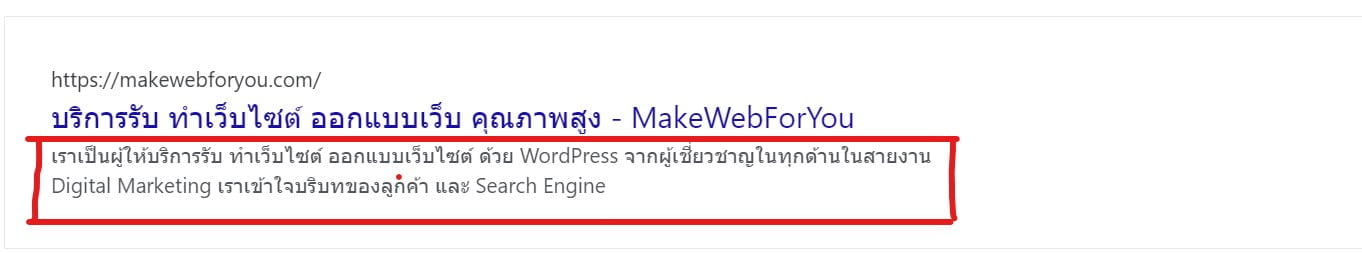
Meta Description คือการเกริ่นนำของเนื้อหาของเว็บไซต์เราออกสู่สายตาชาวโลก ซึ่งผมกล่าวในหัวข้อข้างต้นไปแล้ว แต่หัวข้อนี้จะมาลงลึกว่า มันคืออะไร ทำไมถึงสำคัญ
Meta Description คือการกำหนดให้ Robot เข้ามาอ่านแล้วให้มันเข้าใจว่า เนื้อหาของเว็บไซต์ของเราเนี่ย มีเนื้อหาเกี่ยวกับอะไร โดย Google จะทำการ Crawlers ชุด Code คำสั่งของเราเพื่อตัดสินว่า เนื้อหาบนเว็บไซต์ของเรานั้นคืออะไร แต่โดยปกติแล้ว Google จะไม่ค่อยใช้ Mate Tags ที่เรากำหนดสักเท่าไร แต่ก็จำเป็นอยู่ดีที่จะกำหนดลงไป ให้ Google เข้าใจบริบทเนื้อหาบนเว็บไซต์ของเรา และเราควรมี Keyword อยู่บน Description ด้วย
ตัวอย่างเว็บ Makewebforyou ผมกำหนดคีย์เวิร์ด “ทำเว็บไซต์” “ออกแบบเว็บไซต์” คีย์รอง wordpress ผมก็จะคิดชุดประโยคนึง ที่ให้ผู้อ่านและ Robot เข้าใจว่า เนื้อหาเว็บไซต์ภายในของผมนั้นเกี่ยวกับอะไร ตรงกับความต้องการของผู้ค้นหาหรือไม่ โดยที่มี Keyword อยู่ใน Meta Description นี้ด้วย
กำหนด URL ที่สอดคล้องกับ Keyword
ชื่อ URL นั้นส่งผลต่อการค้นหาบน Google ด้วยเช่นกัน โดยสิ่งแรกที่ Robot Google จะอ่านอันดับแรกเลยคือ ชื่อ URL ของเว็บไซต์เรา ซึ่งต้องทำความเข้าใจก่อนว่า ชื่อ URL นั้นคือชื่อที่เรากำหนด และให้ Bot เข้าใจ และคือ ชื่อที่อยู่บน Internet โดยเราต้องตั้งชื่อให้สอดคล้องกับ Keyword ที่เราต้องการ
ก่อนที่เราจะตั้งชื่อ URL หรือ สร้าง Content ขึ้นมานั้น เราต้องรู้ก่อนว่า เราจะเล่น Keyword อะไร
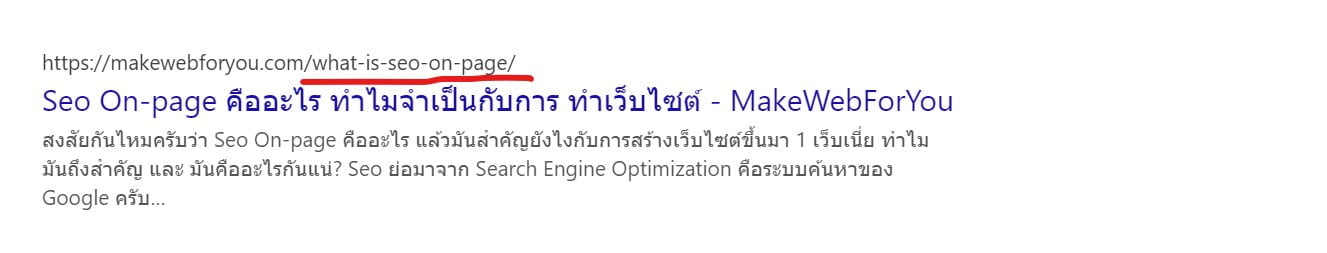
ยกตัวอย่างบทความนี้นะครับ ผมตั้งใจเล่น Keyword : Seo On-page

จะเห็นได้ว่า ผมตั้งชื่อ URL ว่า “What-is-seo-on-page” ซึ่งมันคือ Keyword ที่ผมตั้งใจไว้ Heading H1 ผมพาดหัวเลย On-page SEO คืออะไร ทำไมจำเป็นกับการทำเว็บไซต์ และ เกริ่นนำ Description ก็มี Keyword ด้วยเช่นกัน
และผมได้ Keyword รอง ด้วยคำว่า ทำเว็บไซต์ ด้วยเช่นกัน เพราะมีทั้ง ชื่อเว็บ Makewebforyou / H1 / Description ตามมาอีกด้วย
ดังนั้นหากคุณอยากเล่นคีย์เวิร์ดอะไร เราควรมีคีย์เวิร์ด อยู่ในชื่อ Domain name ของเราได้ จะส่งผลกับการค้นหาของ Google มากๆ โดยที่หน้าแรก Home page นั้นเราไม่สามารถตั้งชื่อ URL ได้เลย เป็นชื่อ Domain name ล้วนๆ
อ้าวแล้วถ้า Keyword เป็นภาษาไทยหล่ะครับ เราจะตั้งยังไงดี?
ผมแนะนำว่า เราควรแปล keyword ภาษาไทยเป็นภาษาอังกฤษในการตั้งชื่อ Url ครับ
ยกตัวอย่าง : ผมจะเล่นคีย์เวิร์ด “ไก่กับไข่” ผมจะไม่ตั้งชื่อ URL ว่า “ไก่กับไข่” แต่ผมจะตั้งชื่อ Chicken-and-egg เป็นต้น ด้วยจากสาเหตุที่ว่าเมื่อเรากำหนด URL เป็นภาษาไทยแล้ว เวลาเรา copy links ของเว็บเราไปแปะตาม Social Media ต่างๆ มันจะเป็นภาษาต่างดาวครับ ซึ่งไม่ส่งผลดีซักเท่าไหร่ต่อผู้พบเห็น อาจจะถูกรายงานเป็น Spam ได้เลย
Internal Links
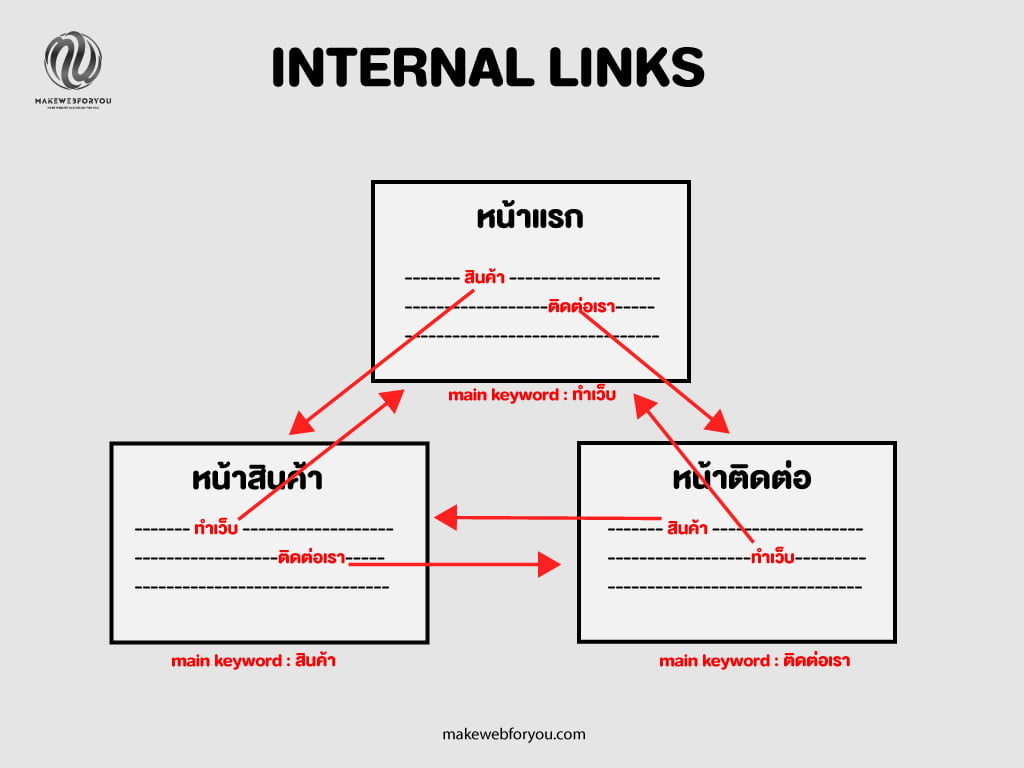
Internal Links นั้นคือการเชื่อมโยงในทุกๆหน้าทุกๆเพจทุกๆเนื้อหาที่เราสร้างขึ้นมา เชื่อมโยงเข้าหากัน โดยเนื้อหานั้นจำเป็นต้องเกี่ยวข้อง สอดคล้องกัน โดยที่เราจะไม่ลิ้งก์กันแบบมั่วซั่วนะครับ เพราะ Google จะสับสน และไม่จัดอันดับให้กับเว็บของเรานั่นเอง

การทำ Internal Links นั้นเปรียบเสมือนการเชื่อมโยงแต่ละหน้าที่มีเนื้อหาสอดคล้องเข้าหากัน ถ้าจะให้เห็นภาพเลยคือ เว็บ วิกิพีเดีย ที่จะมี Anchor Text มีลิ้งก์เชื่อมโยงกันเต็มไปหมด แต่เราไม่ต้องทำถึงขนาดนั้นก็ได้ครับ เดี๊ยวจะงงปวดหัวเอาซะก่อน เราทำแค่เชื่อมโยงลิงก์ให้ถูกต้องก็เพียงพอแล้ว ใน 1 หน้าเพจ เราไม่จำเป็นต้องใส่ Links เยอะแยะมากมาย หน้า Home page 1 links หน้า อื่นๆ อีก 1 links ก็พอแล้วครับ
เพียงแค่เชื่อมโยงให้ถูก Keyword เท่านั้นเองแบบตามภาพ info graphic เลยครับผม ซึ่งไม่จำเป็นต้องเป็น Anchor text เพียงอย่างเดียว พวกปุ่ม Action หรือ รูปภาพ ก็สามารถ Links กันได้ด้วย
Internal Links นั้นสำคัญอย่างไรต่อการทำ Seo ?
มันเปรียบเสมือนว่าการเชื่อมโยงเนื้อหานั้น เป็นการเชื่อมเนื้อหานึงไปยังอีกเนื้อหานึง ซึ่งก่อให้เกิดการอ่านที่ต่อเนื่องนั้นเองครับ ซึ่งส่งผลกับ ระยะเวลาเซสชั่น ที่ผู้เข้าชมเว็บจะสามารถอยู่บนเว็บไซต์ของเราได้นานขึ้นนั่นเอง ยิ่งมีผู้ใช้งานอยู่บนเว็บไซต์ของเรานานมากเท่าไหร่ เว็บไซต์ของเราก็จะได้รับคะแนนจัดอันดับบน Google
ยังมีในเรื่องของการทำ External Links ต่างๆด้วย ซึ่งมันคือการทำ Off-page Seo ซึ่งผมจะอธิบายในเนื้อหาต่อไปครับ
อย่างลิ้งก์ด้านบน ผมจะลิ้งก์ไปยังอีกบทความนึงละ ซึ่งมันคือการทำ Internal Links ครับผม ซึ่งหากผู้อ่านคลิ๊กไปอ่านต่อ คุณก็จะอยู่บนเว็บของผมนานยิ่งขึ้นไงหล่ะ อิอิ
ALT Image
รู้หรือไม่ว่ารูปภาพสวยๆของคุณ ก็สามารถอยู่บนการค้นหาของ Google ได้ในโหมดค้นหารูป ได้ด้วยนะเออ ซึ่งผู้ใช้ไม่น้อยค้นหาข้อมูลด้วยการค้นหารูปภาพ ที่เขาต้องการ ถ้าหากรูปภาพของเราสวยงาม เหมาะสำหรับนำไปใช้งานต่อ รูปของเราก็จะถูกนำไปใช้งาน โดยที่จะติดเครดิตเว็บของเราไปด้วย
โดยรูปภาพนั้นสามารถก๊อบปี้จากเว็บอื่นนำมาใช้ได้ โดยไม่หักคะแนนจาก Google เพื่อประกอบเนื้อหาของเรา แต่ในทางที่ดีที่สุดแล้ว ควรเป็นรูปภาพต้นฉบับ ที่มาจากที่เราสร้างขึ้นมาเอง ถ่ายขึ้นมาเอง ซึ่ง Google จะให้ภาพนั้นคือภาพต้นฉบับครับ ซึ่งจะติดอันดับหน้าแรกๆได้ง่ายๆเลย
อย่างพวก ภาพถ่ายสวยๆ หรือ ภาพ Info Graphic ต่างๆ Google ชอบมากครับ แต่โดยบริบทแล้ว Google นั้นไม่สามารถเข้าใจได้เลยว่า ภาพของคุณนั้นคือภาพอะไร เพราะ Robot นั้นอ่านแต่ Code ไม่สามารถรู้ได้ว่าภาพนั้นคืออะไร แต่เราจะให้ Robot เข้าใจภาพนั้นๆด้วย ALT Image นั่นเองครับผม

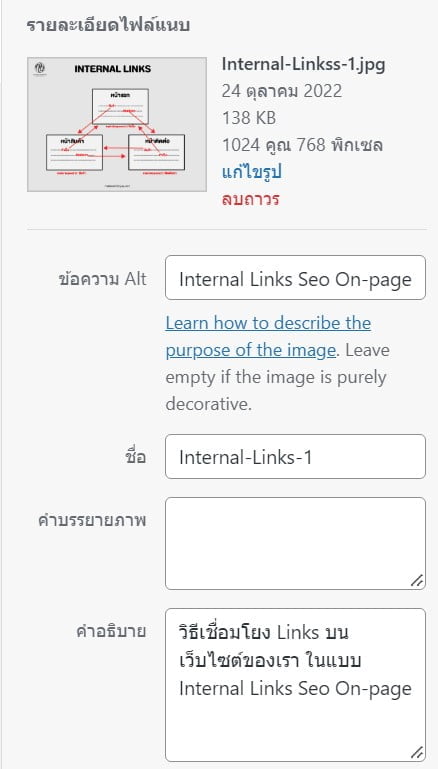
ในโหมด Media นั้นเมื่อเรา Upload รูปภาพลง Sever Hosting แล้วจะเห็นว่ามี ข้อความ Alt นั่นก็คือ ให้เราใส่ คำอธิบายสั้นๆเกี่ยวกับ ภาพของเราว่าภาพนั้นคืออะไร และต้องมี Keyword ในส่วนนี้ด้วย!! เปรียบเสมือน Heading Tags เลยครับทุกคน
ส่วนของชื่อก็คือ ชื่อไฟล์ภาพของเรา ซึ่งเราควรตั้งชื่อไฟล์ภาพให้มี keyword ด้วยเช่นกัน
คำบรรยายภาพ เราจะใส่หรือไม่ใส่ก็ได้ แต่โดยปกติผมไม่ค่อยใส่ เพราะมันคือคำอธิบายใต้ภาพของคุณ ซึ่งมันไม่สวยและไม่จำเป็นอะ
คำอธิบาย เปรียบเหมือน Description ครับ บอกให้ Robot รู้ว่าภาพนี้มีเนื้อหาเกี่ยวกับอะไร ซึ่งควรก็จะต้องมี Keyword ในส่วนนี้ด้วย
UX/UI Design

การ Design เว็บให้สวยงามนั้น ก็ค่อนข้างสำคัญสำหรับการทำ On-page seo เพราะมันเกี่ยวข้องโดยตรงเกี่ยวกับ ประสบการณ์ใช้งานบนเว็บ ของผู้ใช้งานด้วย ซึ่ง Google ให้ความสำคัญมากๆเลยทีเดียว การวางตำแหน่งปุ่มการใช้งานต่างๆ ชิดเกินไปรึเปล่า ฟ้อนต์เล็กจนเกินไป ทำให้ผู้อ่าน อ่านไม่รู้เรื่องรึเปล่า การจัดองค์ประกอบดีแค่ไหน ซึ่งบอกได้เลยว่า Google Bot ไม่ได้โง่เลย
Robot สามารถอ่านชุด Code บนเว็บไซต์ของเราแล้ววิเคราะห์ออกมาได้เลยว่า ตำแหน่ง องค์ประกอบของเว็บของเราดีมากน้อยแค่ไหน สร้างประสบการณ์ที่ดีต่อผู้ใช้มากน้อยแค่ไหน ซึ่งการที่จะออกแบบเว็บ UX/UI Design นั้นควรที่จะต้องมีความรู้ของการทำ On-page Seo ประกอบควบคู่ในการ Design ด้วย
ต่อให้ออกแบบมาสวยมากแค่ไหน แต่ขาดเรื่องการมอบประสบการณ์ผู้ใช้งานแล้ว Google จะไม่ให้เว็บของเราขึ้นมาอันดับต้นๆ หรือ อาจจะอันดับร่วงเลยก็ได้

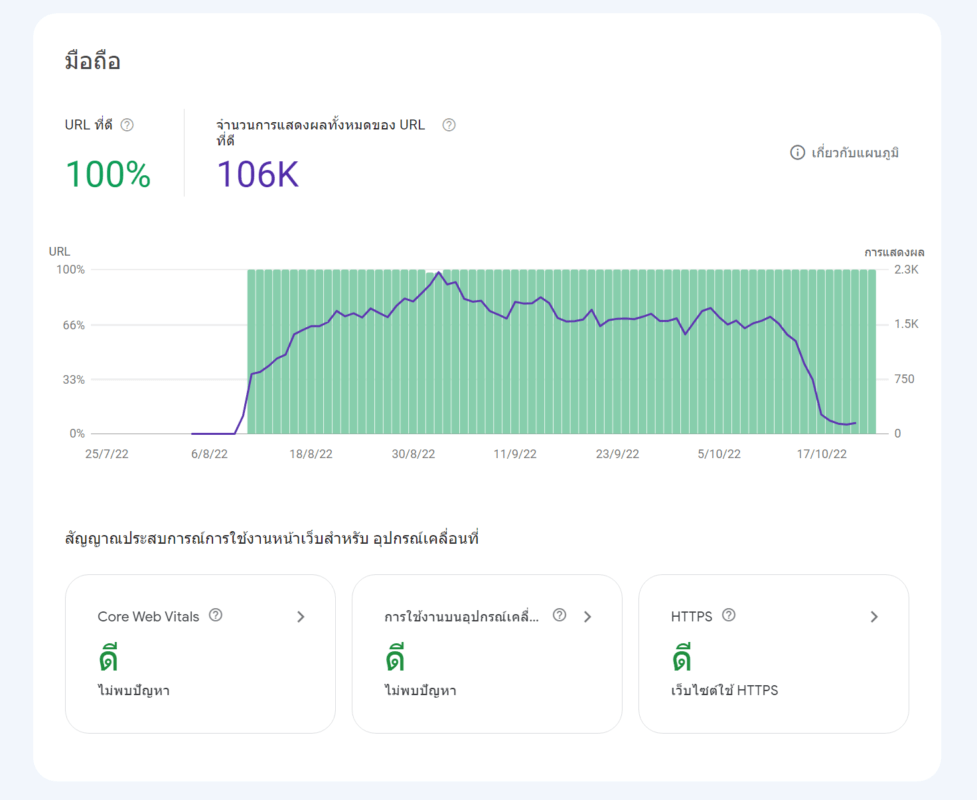
ซึ่งเราสามารถตรวจสอบประสบการณ์การใช้งานบนหน้าเว็บของเราได้บน Google Search Console แต่เรื่องของการปรับแต่งให้ได้ 100% แบบนี้ค่อนข้างละเอียด ซับซ้อนมาก ซึ่งอธิบายได้ไม่หมดแน่นอน ผมขออนุญาติกั๊กความรู้ไว้แค่ตรงนี้ละกันนะครับ
อยากได้เว็บที่มอบประสบการณ์ที่ดีแบบนี้ไหมหล่ะ จ้างผมสิ
Website Speed
ความเร็วของเว็บไซต์นั้นค่อนข้างสำคัญมาก คุณเคยต้องเข้าเว็บนึงแล้วโหลดช้ามากก จนคุณต้องหงุดหงิดแล้วปิดมันทิ้งไปไหมหล่ะ นั่นเป็นเรื่องที่แย่มากสำหรับ Google เลยหล่ะ คะแนนเว็บของคุณจะหล่นร่วงลงมากเลยทีเดียว แต่ถ้าเว็บคุณโหลดเร็วติดจรวจ เว็บของคุณจะโลดแล่นบนหน้าแรกๆของ Google ได้ไม่ยาก!!

การทำให้เว็บไซต์ของคุณเร็วนั้น ไม่ใช่เรื่องง่ายเลย ต้องเป็นผู้ที่มีความเชี่ยวชาญ ความชำนาญค่อนข้างสูงเลยทีเดียว ถ้าทำมั่วซั่วแล้ว เว็บพังได้เลยนะครับ ผมเคยทำพังมาแล้ว กว่าจะแก้ได้สมองแทบระเบิด อยากร้องให้เลยทีเดียว และนั่นมันทำให้ผมได้ประสบการณ์ที่ยอดเยี่ยมเลยครับทุกคน
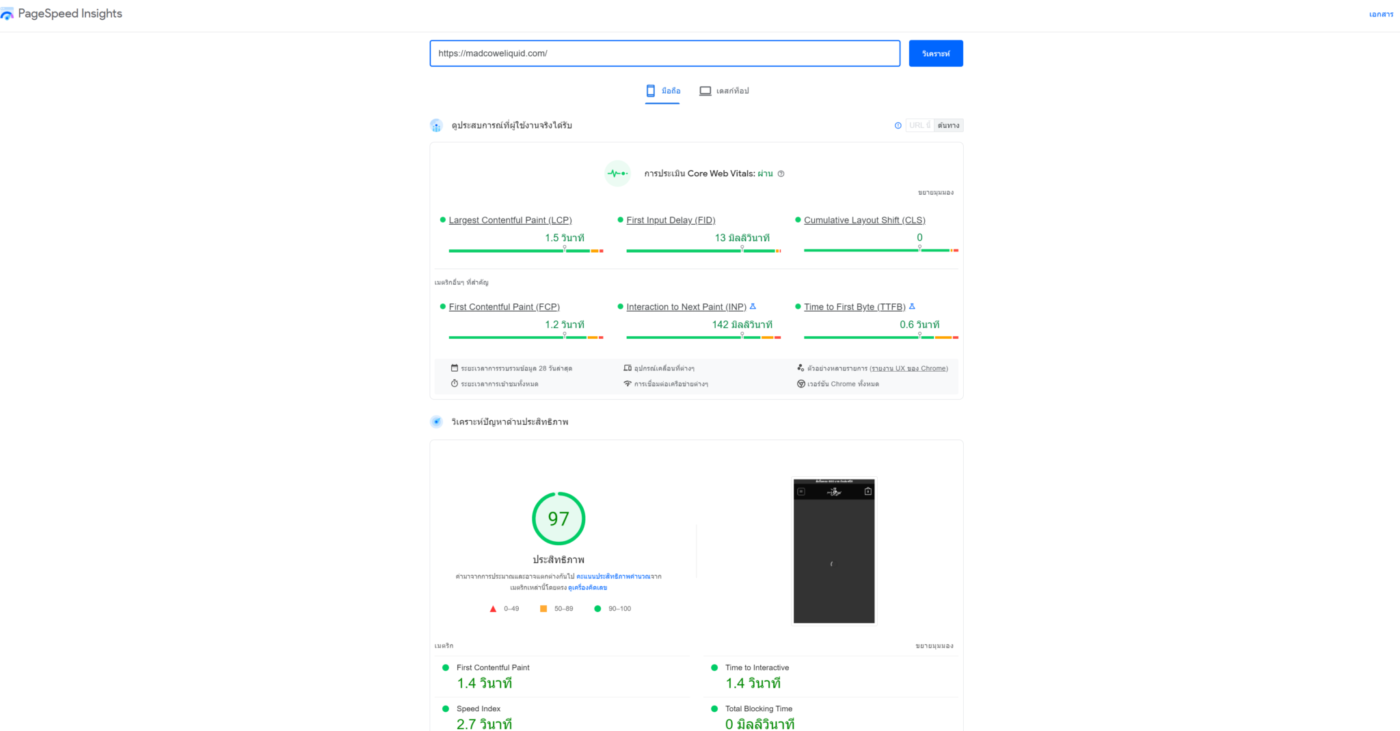
ใช่แล้วครับ ผมสามารถทำให้เว็บของคุณ ติดสปีดเกือบ 100 คะแนนประสิทธิภาพ โหลดเร็วปรู้ดปราดอะครับ ซึ่งมันเกี่ยวกับปัจจัยหลายๆอย่าง พวก ขนาดไฟล์ของรูปภาพ ขนาดไฟล์ CCS ขนาดไฟล์ Java Script Lazy Load Preload ต่างๆ สารพัดเลยครับ ซึ่งค่อนข้าง Advance เลยทีเดียว
แต่ทำยังไงนั้น ผมขอกั๊กไว้เท่านี้ละกันนะครับ เช่นเคย
อยากได้เว็บที่เร็วติดจรวดแบบนี้ไหมหล่ะ จ้างผมสิ
สรุปเนื้อหา
การทำ Seo On-page นั้นไม่ใช่เรื่องง่ายเลย ต้องใช้คนที่มีประสบการณ์ตรงในสายงาน Seo ในการช่วยให้เว็บของคุณนั้น เป็นมิตรต่อผู้ใช้งานและ Google Algorithms เพื่อให้ Google จัดอันดับเว็บไซต์ของคุณ ให้โลดแล่นชัชวาลอยู่บนการค้นหาของ Google ซึ่งต้องอาศัยทักษะและความชำนาญของ Web Developer โดยตรง ซึ่งทางเรา Makewebforyou.com เรามีประสบการณ์ในการทำ Seo มานาน และผ่านในการทำสิ่งผิดพลาดมามากมาย และเสียเวลา เสียต้นทุนไปมาก
ให้ประสบการณ์ของเราช่วยพัฒนาเว็บไซต์ของคุณ ให้คุณมีเว็บไซต์ที่ยอดเยี่ยม เว็บไซต์ระดับสูงที่ Google และ ผู้ใช้งานชื่นชอบเว็บของคุณ


Pingback: Seo Off-page คืออะไร อยากติดหน้าแรกต้องรู้ - MakeWebForYou
Pingback: อยากรู้ไหม? เขียนบทความ อย่างไรให้ติดหน้าแรก - MakeWebForYou
Pingback: ทำ SEO สำหรับเว็บไซต์ E-Commerce ให้ติดหน้าแรกๆ - MakeWebForYou